Was ist das – Barrierefreiheit bei Webseiten?
Eine kurze ErklärungBarrierefreiheit im Web bedeutet, dass digitale Inhalte für alle Menschen zugänglich sind – unabhängig von körperlichen, kognitiven oder technischen Einschränkungen. Webseiten sollten so gestaltet sein, dass sie von Menschen mit Sehbehinderungen, motorischen Einschränkungen oder anderen besonderen Anforderungen problemlos genutzt werden können. Dazu gehören unter anderem eine klare Struktur, verständliche Sprache, gute Kontraste, sowie die Unterstützung von Tastaturnavigation und Screenreadern.
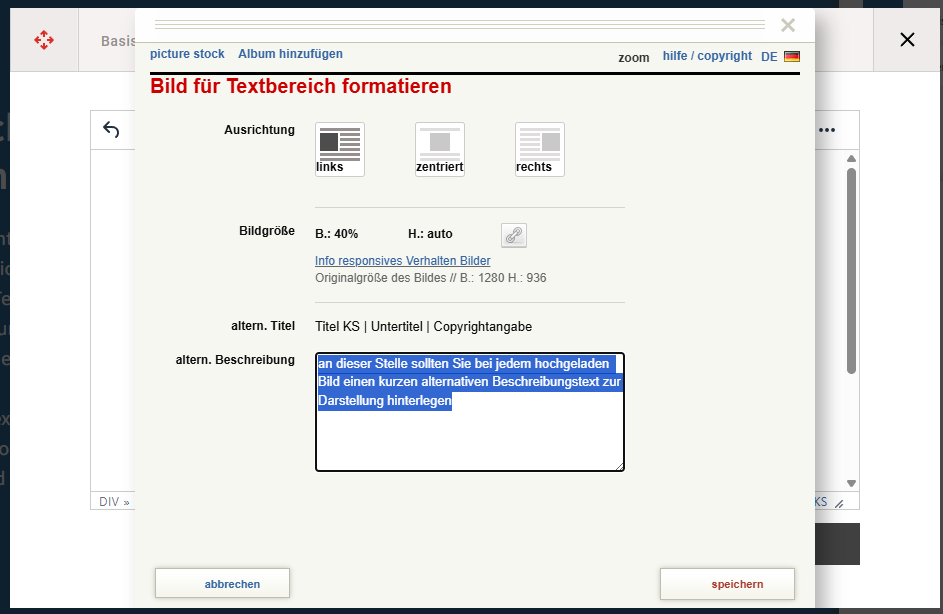
Stück für Stück verbessern wir die technische Basis, um eine möglichst zugängliche Nutzung zu ermöglichen. Doch Barrierefreiheit endet nicht beim Code: Auch redaktionelle Inhalte spielen eine zentrale Rolle. Für diesen Teil sind Sie als Redakteur:in Ihres Onepagers verantwortlich. Wie können Sie also barrierefrei formulieren, strukturieren und gestalten? Im Folgenden geben wir Ihnen praxisnahe Hinweise.